
Background
Cascade is a strategy execution platform that enables organizations to plan, manage, and track their strategic goals. The company aimed to extend their web platform’s capabilities to a mobile app, ensuring seamless access to their powerful tools on-the-go.
Challenges
Ensuring that the mobile app retained the sophisticated features of the web platform without overwhelming the user. Designing an interface that would be familiar to existing users while optimizing it for mobile interactions.
Solutions
Implemented a clean and straightforward navigation structure to help users quickly find and access key features. Used adaptive design techniques to ensure a seamless experience across different mobile devices and screen sizes. Conducted several rounds of user testing to refine the design based on feedback, ensuring a user-centric final product.
Approach
Research and Discovery
Conducted interviews with current Cascade users to understand their needs and pain points when using the web platform.
UX Design
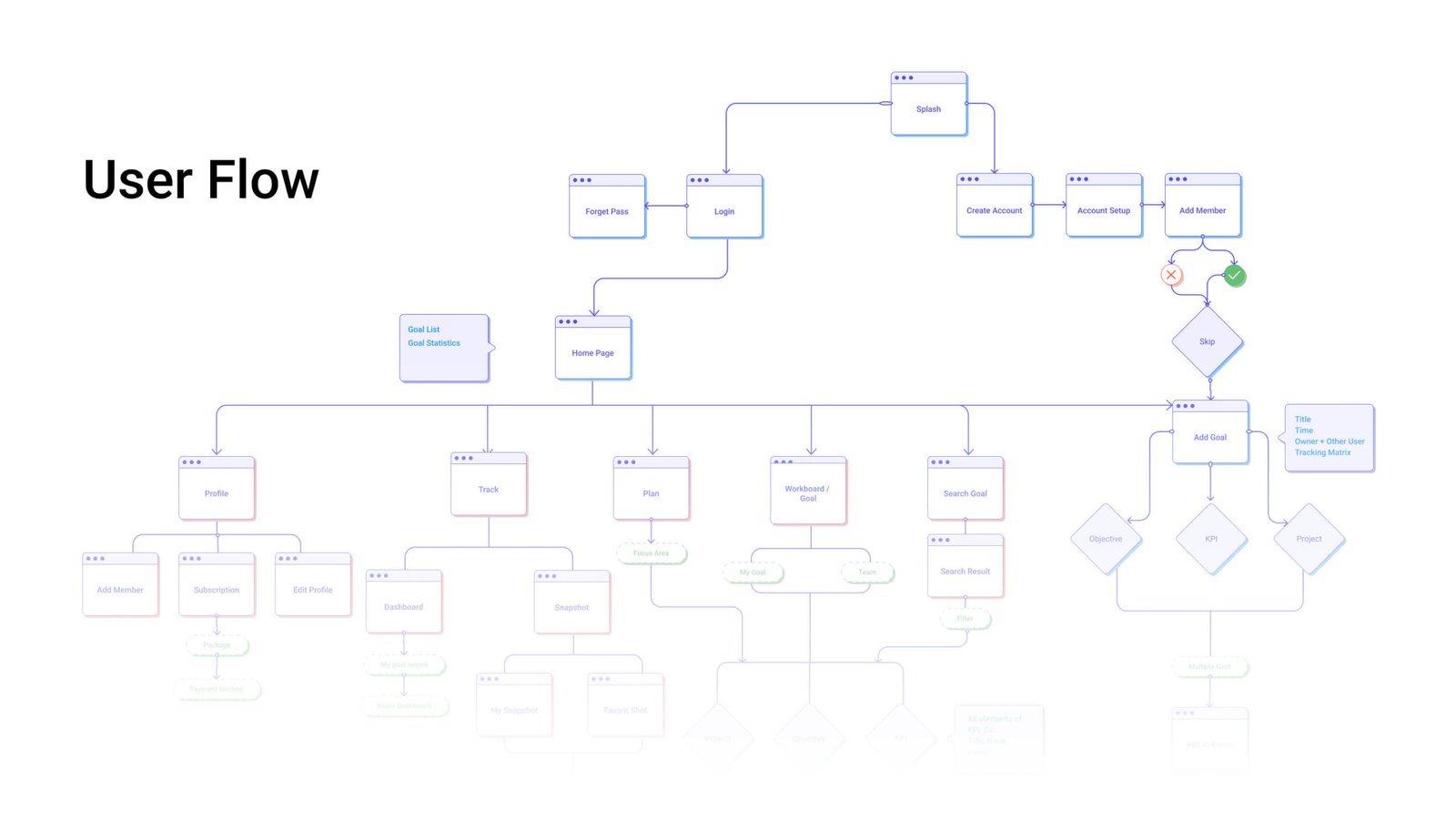
Mapped out user flows to ensure intuitive navigation and task completion. Created wireframes for key screens to establish a clear structure and layout.
UI Design
Developed a visual design that aligns with Cascade's brand guidelines, using their color palette, typography, and iconography. Built interactive prototypes to demonstrate user interactions and gather feedback.
Objectives
Enhance Accessibility
Provide users with a mobile app that offers the same robust functionality as the web platform.
Improve User Experience
Ensure a smooth, intuitive, and engaging user experience.
Consistent Branding
Maintain consistency with Cascade’s existing brand identity.

Wireframe

Onboarding
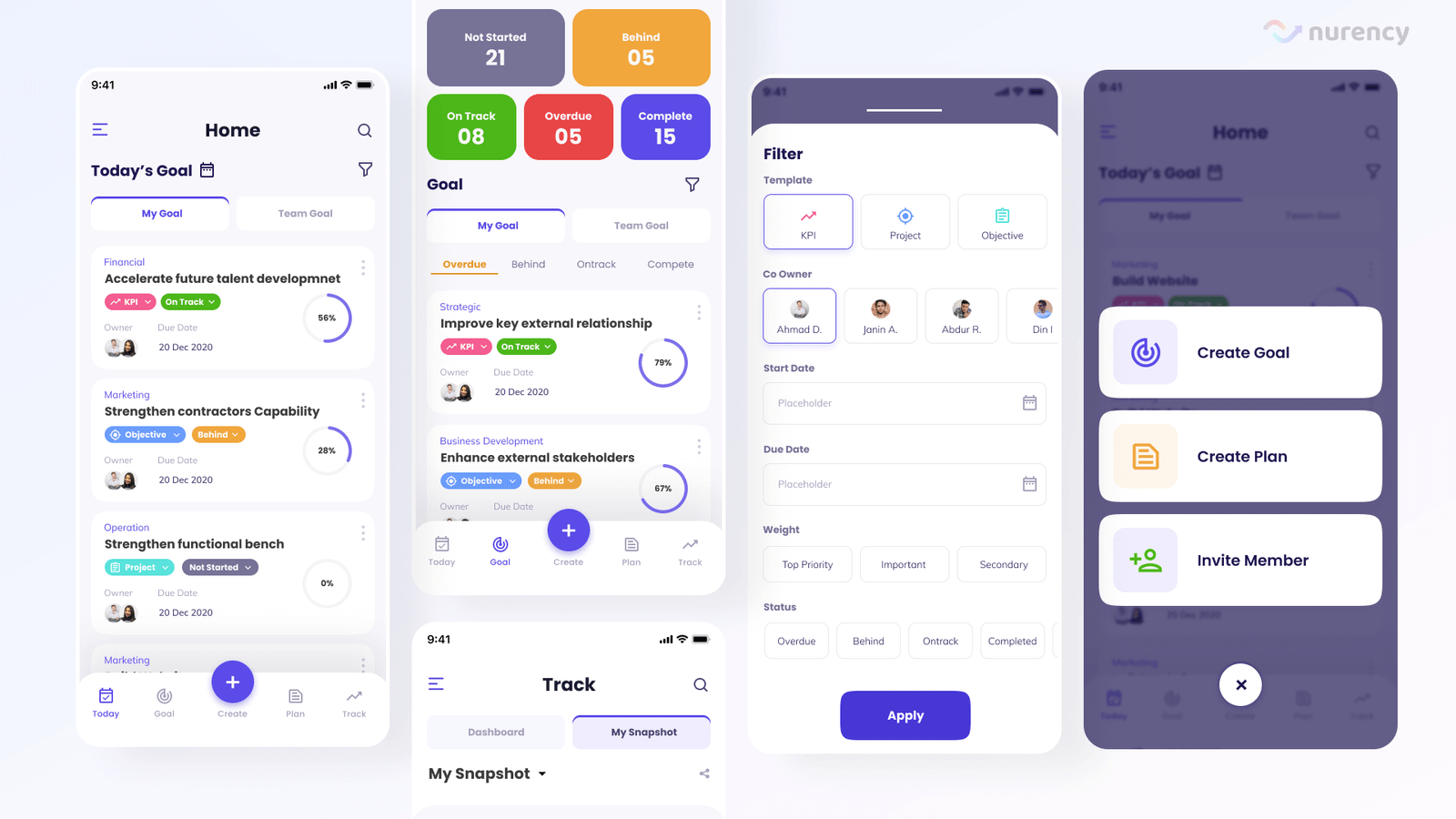
A guided tour that introduces users to the platform’s key functionalities. This includes a step-by-step process where users can interact with the interface to learn how to create goals, set up projects, and track progress. Instead of overwhelming new users with all features at once, we implemented a progressive disclosure technique. Users are introduced to basic features first, with more advanced options revealed as they become more comfortable with the platform.

Goal Management
Users can visually map out their goals and see how they align with their overall strategy. The drag-and-drop interface makes it easy to adjust goals and sub-goals as needed. Teams can collaborate in real-time on projects. The project management feature includes task assignments, progress tracking, and document sharing, all within a single interface.

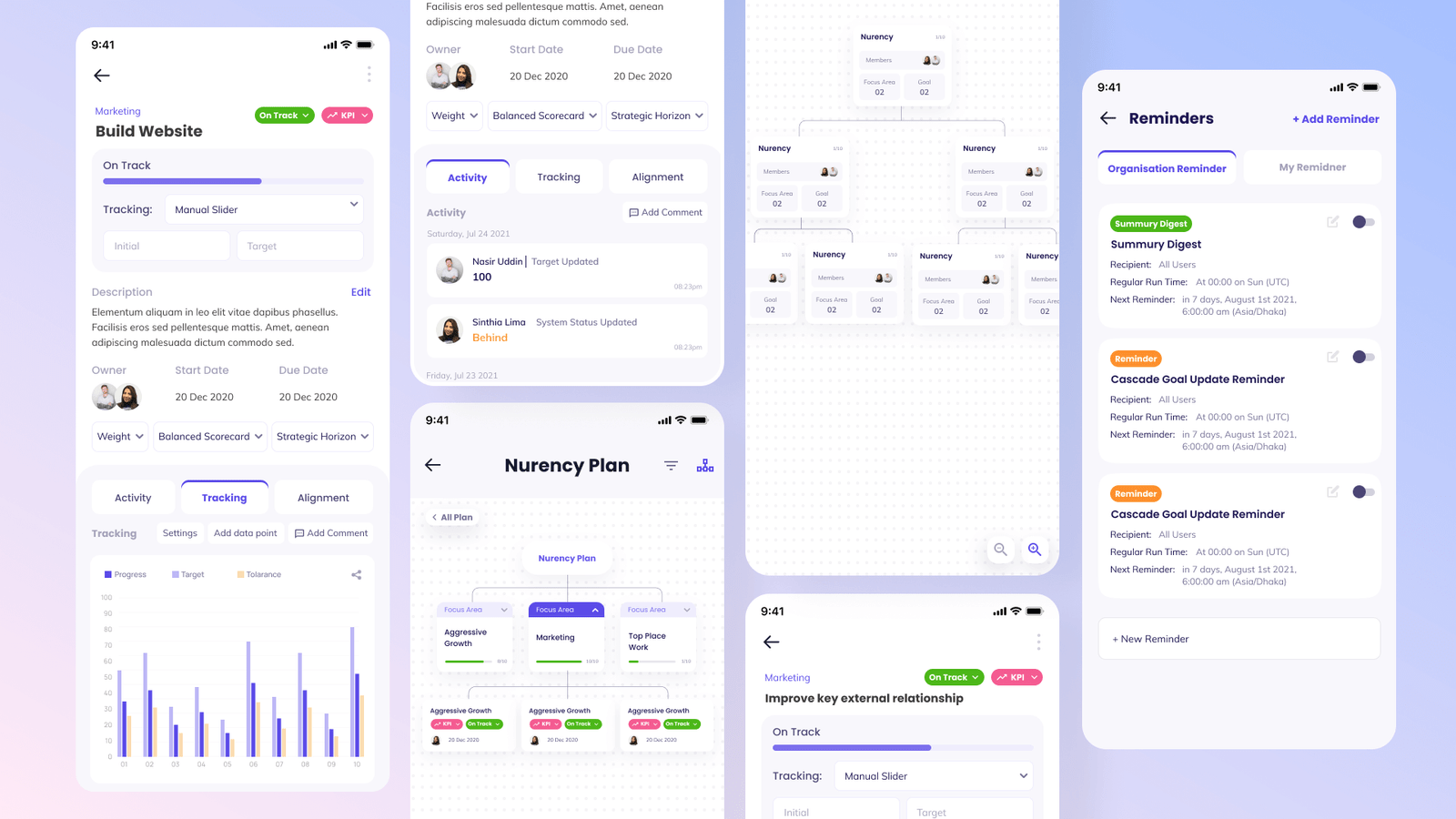
Plan Mapping and Collaboration
As users become familiar with the platform, additional features are gradually introduced. For example, after creating their first project, users are shown how to collaborate with team members, track progress, and generate reports.

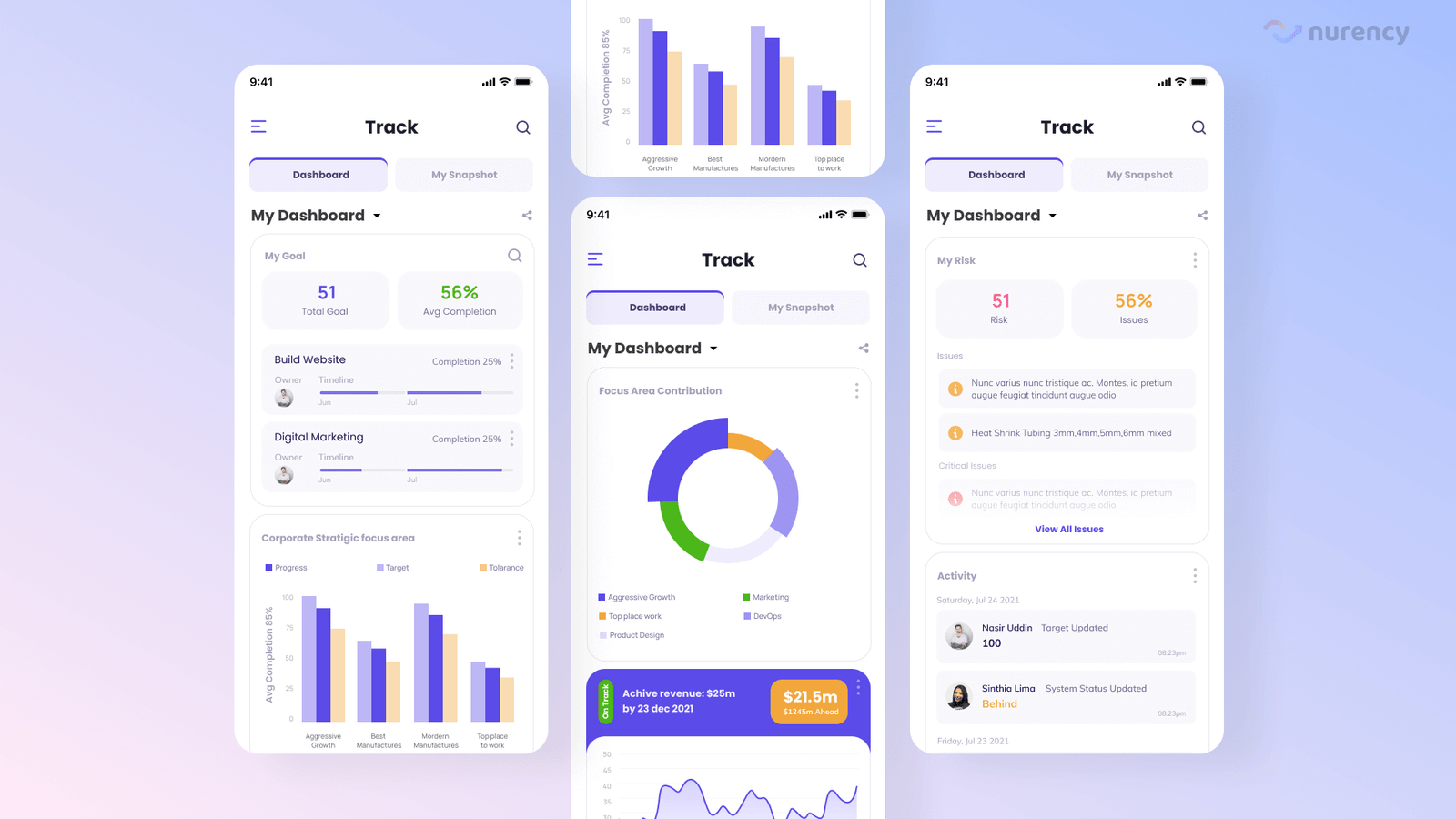
Analytics
As users become familiar with the platform, additional features are gradually introduced. For example, after creating their first project, users are shown how to collaborate with team members, track progress, and generate reports.

“Nurency Digital delivered a top-notch UX/UI design for Propertly that perfectly aligns with our vision. The team’s attention to detail and understanding of user needs made the platform intuitive and visually appealing. We’re thrilled with the results and highly recommend Nurency for any design project.”

Jean Dupont
Product Manager, Propertly, France






