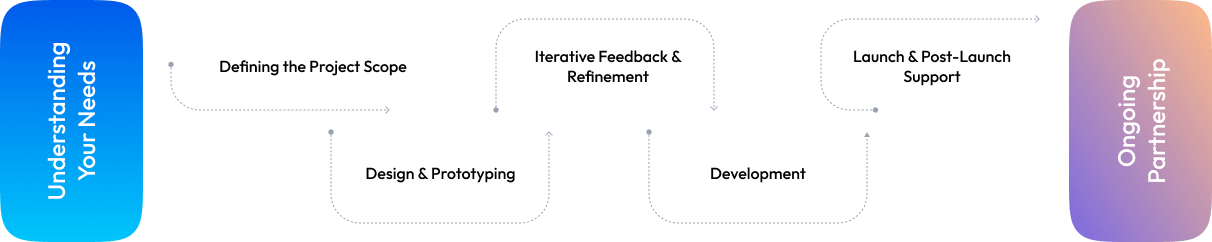
At Nurency, we follow a structured yet flexible process that adapts to your unique needs

At Nurency, our mission is to deliver exceptional digital products that are human-centric, focused on usability, and accessible for all. Our work process is designed to ensure that your vision comes to life with a seamless and collaborative approach.

A Proven Approach to Delivering Exceptional Design
1. Understanding Your Needs
Initial Consultation:
Meet with the client to discuss their goals, challenges, and target audience.
Research & Discovery:
Conduct market research, competitor analysis, and user interviews to gather insights.
Define Objectives
Clarify the key objectives and expected outcomes of the project.
Document Requirements
Create a detailed requirements document that outlines the client's needs.
2. Defining the Project Scope
Project Planning
Develop a project plan that includes timelines, milestones, and deliverables.
Resource Allocation
Identify the necessary resources, including team members and tools, for the project.
Risk Assessment
Analyze potential risks and create mitigation strategies.
Client Approval
Present the project scope and plan for client approval.
3. Design & Prototyping
Wireframing
Create low-fidelity wireframes to map out the structure and layout of the design.
Visual Design
Develop high-fidelity mockups with branding, color schemes, typography, and imagery.
Prototype Development
Build interactive prototypes to demonstrate functionality and user flow.
Design Review
Conduct internal reviews and make necessary adjustments before presenting to the client.
4. Iterative Feedback & Refinement
Client Feedback Sessions:
Present designs and prototypes to the client for feedback.
Incorporate Feedback
Make revisions based on client input and refine the design
User Testing
Clarify the key objectives and expected outcomes of the project.
Final Approval
Finalize the design after incorporating all feedback and obtaining client approval.
5. Development
Front-End Development:
Translate the approved design into code using HTML, CSS, JavaScript, and other relevant technologies.
Back-End Development
Develop the server-side logic, databases, and integrations necessary to support the application.
Quality Assurance
Perform thorough testing, including functional, performance, and security testing.
6. Launch & Post-Launch Support
Deployment
Launch the final product on the live server or platform.
Monitoring & Analytics
Set up monitoring tools and analytics to track the product's performance.
Post-Launch Support
Offer support services to address any issues or updates needed after the launch.
7. Ongoing Partnership
Continuous Improvement
Regularly review the product’s performance and make iterative improvements.
Feature Enhancements
Work with the client to develop new features and functionalities as needed.
Support & Maintenance
Provide ongoing technical support and maintenance services.